Shadcn Nextjs Template
Shadcn Nextjs Template - We'll guide you step by step on building a slee. In this tutorial, you'll learn how to create a fully responsive navigation menu using next.js and shadcn ui. In this guide, you'll learn how to install and use shadcn in your next.js projects, how to style elements, and how to customize shadcn components. A full stack next.js, shadcn, and supabase directory template. In this article, we'll highlight the best top 5+ free github shadcn ui and nextjs boilerplates/templates that are getting a lot of attention this year. Build your startup directory effortlessly with features like user authentication, product filters, and customizable themes.
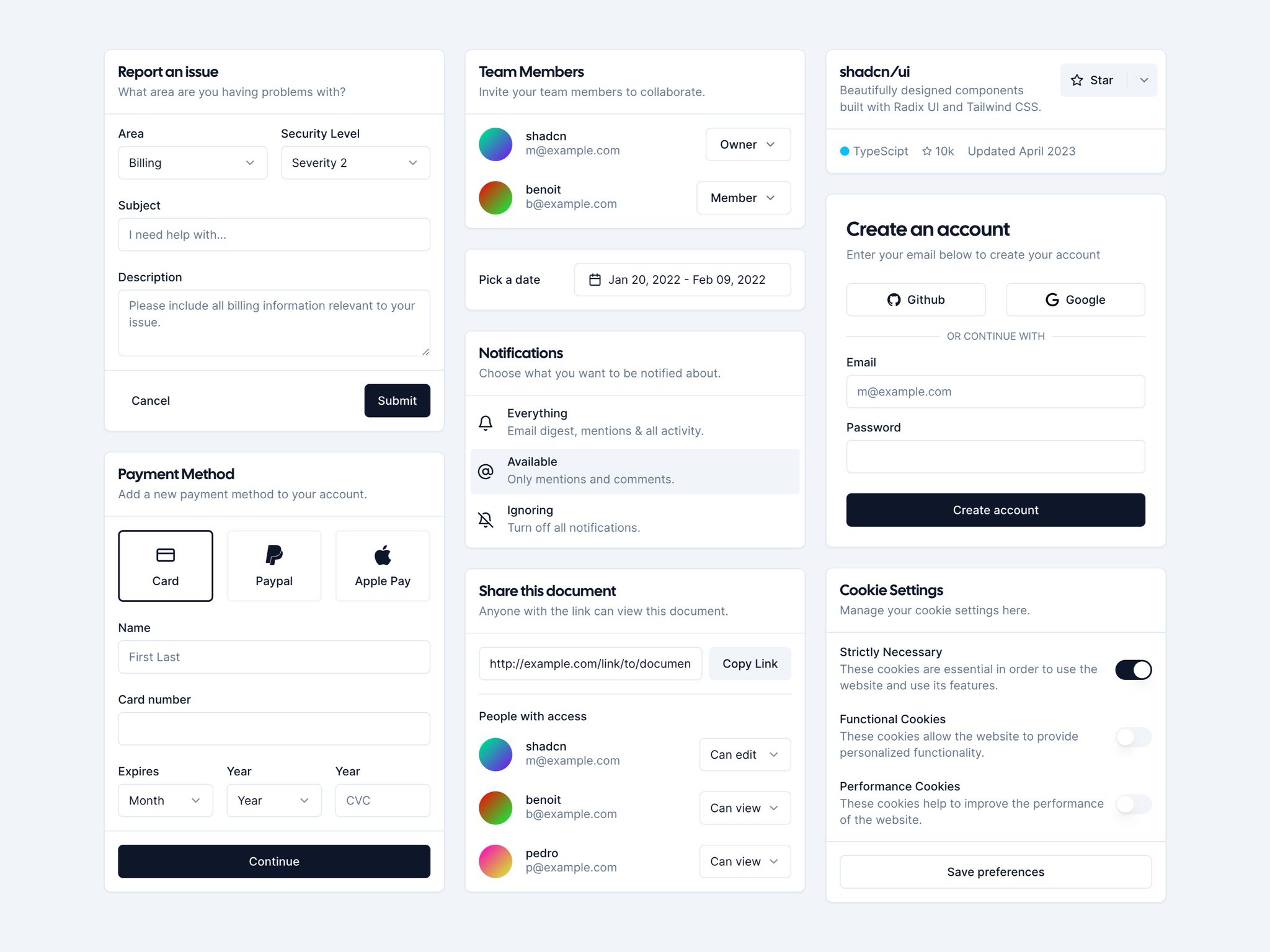
In this guide, you'll learn how to install and use shadcn in your next.js projects, how to style elements, and how to customize shadcn components. Build your startup directory effortlessly with features like user authentication, product filters, and customizable themes. Run the initcommand to create a new next.js project or to setup an existing. If you're using next.js 15, see the next.js 15 + react 19guide. Licensed under the mit license.
Tailwind css class sorting, merging and linting. Beautifully designed components built with radix ui and. We'll guide you step by step on building a slee. Licensed under the mit license. A next.js 13 template for building apps with radix ui and tailwind css.
Next.js starter template with tailwind css, shadcn components, v0 components (alpha), bun as npm installer and builder, vercel as deployer. If you're using next.js 15, see the next.js 15 + react 19guide. We'll guide you step by step on building a slee. A next.js 13 template for building apps with radix ui and tailwind css. This is a starter template.
Build your startup directory effortlessly with features like user authentication, product filters, and customizable themes. A next.js 13 template for building apps with radix ui and tailwind css. A full stack next.js, shadcn, and supabase directory template. Tailwind css class sorting, merging and linting. Licensed under the mit license.
A full stack next.js, shadcn, and supabase directory template. Tailwind css class sorting, merging and linting. Beautifully designed components built with radix ui and. Run the initcommand to create a new next.js project or to setup an existing. This is a starter template for next.js with shadcn, including github actions, husky, eslint, and prettier.
A full stack next.js, shadcn, and supabase directory template. Accessible and customizable components that you can copy and paste into your apps. Let’s check out these top. A complete next.js 13 template for building apps with shadcn, radix ui and tailwind css. Run the initcommand to create a new next.js project or to setup an existing.
Shadcn Nextjs Template - A collection of 2 templates, themes and ui kits by the author shadcn. Let’s check out these top. Beautifully designed components built with radix ui and. Licensed under the mit license. Fork of the existing template with all examples from their website, cleaned, and fixed minor issues. In this article, we'll highlight the best top 5+ free github shadcn ui and nextjs boilerplates/templates that are getting a lot of attention this year.
Up to $7 cash back for only $80, sksiamrouf will create web application with nextjs and shadcn ui. This is a starter template using the following stack: In this article, we'll highlight the best top 5+ free github shadcn ui and nextjs boilerplates/templates that are getting a lot of attention this year. If you're using next.js 15, see the next.js 15 + react 19guide. Beautifully designed components built with radix ui and.
A Complete Next.js 13 Template For Building Apps With Shadcn, Radix Ui And Tailwind Css.
Up to $7 cash back for only $80, sksiamrouf will create web application with nextjs and shadcn ui. In this tutorial, you'll learn how to create a fully responsive navigation menu using next.js and shadcn ui. In this guide, you'll learn how to install and use shadcn in your next.js projects, how to style elements, and how to customize shadcn components. Licensed under the mit license.
A Next.js 13 Template For Building Apps With Radix Ui And Tailwind Css.
A next.js 13 template for building apps with radix ui and tailwind css. Licensed under the mit license. Build your startup directory effortlessly with features like user authentication, product filters, and customizable themes. In this article, we'll highlight the best top 5+ free github shadcn ui and nextjs boilerplates/templates that are getting a lot of attention this year.
A Full Stack Next.js, Shadcn, And Supabase Directory Template.
This is a starter template for next.js with shadcn, including github actions, husky, eslint, and prettier. This is a starter template using the following stack: Let’s check out these top. Next.js starter template with tailwind css, shadcn components, v0 components (alpha), bun as npm installer and builder, vercel as deployer.
We'll Guide You Step By Step On Building A Slee.
Accessible and customizable components that you can copy and paste into your apps. Tailwind css class sorting, merging and linting. A collection of 2 templates, themes and ui kits by the author shadcn. Fork of the existing template with all examples from their website, cleaned, and fixed minor issues.