D3 Js Bar Chart
D3 Js Bar Chart - Web this tutorial will guide you through creating a bar chart using the javascript d3 library. In this article, we will learn about d3.js, its key concepts, and how to create bar graphs using d3.js in simple steps, followed by examples. See the d3 gallery for more forkable examples. We can add transitions on mouse events. Web say you have a little data—an array of numbers: This guide will examine how to create a simple bar chart using d3, first with basic html, and then a more advanced example with svg.
Example with code (d3.js v4 and v6). This multipart tutorial will cover how to make a bar chart with d3.js. After reading this article, you’ll learn how to create d3.js charts like this easily. Web how to build a barchart with javascript and d3.js: From the most basic example to highly customized examples.
We can add transitions on mouse events. This guide will examine how to create a simple bar chart using d3, first with basic html, and then a more advanced example with svg. Web this tutorial will guide you through creating a bar chart using the javascript d3 library. The example can be implemented manually or directly by editing the codepen examples. Before moving on, you should download d3.js and be.
Web d3.js requires a lot of code — no arguing there. Web in this tutorial, you’ll learn how to create your very first bar chart with d3. But that’s just what makes it so special — the ability to customize absolutely everything. After reading this article, you’ll learn how to create d3.js charts like this easily. A collection of simple.
Web animated bar chart with d3. Web in this tutorial, you’ll learn how to create your very first bar chart with d3. Observable includes a few d3 snippets when you click + to add a cell (type “d3” when the cell menu is open to filter), as well as convenient sample datasets to. Web using d3.js to create a very.
Let's add some event handling on hover of the individual bars, and display values in our bar chart visualization of the previous chapter. We’ve also created a free d3.js course on scrimba. A collection of simple charts made with d3.js. See the d3 gallery for more forkable examples. Web a beginners guide to learn how to create a bar chart.
Web using d3.js to create a very basic barchart. Create a bar graph using d3.js in simple steps. Web a bar chart could show the number of visitors that subscribe to your newsletter in realtime! This guide will examine how to create a simple bar chart using d3, first with basic html, and then a more advanced example with svg..
Let's now take a dataset and create a bar chart visualization. In this article, we’ll see how to implement line and bar charts using d3.js. It’ll give you an intro to the most important concepts, while still having fun building something. In this article, we will learn about d3.js, its key concepts, and how to create bar graphs using d3.js.
But that’s just what makes it so special — the ability to customize absolutely everything. In this article, we’ll see how to implement line and bar charts using d3.js. We’ve only scratched the surface here, and options to tweak are endless. Web one of the ways you might visualize this univariate data is a bar chart. Web a beginners guide.
We can add transitions on mouse events. Web here, we will learn to create svg bar chart with scales and axes in d3. But that’s just what makes it so special — the ability to customize absolutely everything. We’ve only scratched the surface here, and options to tweak are endless. Web d3.js helps to visualize data using html, svg, and.
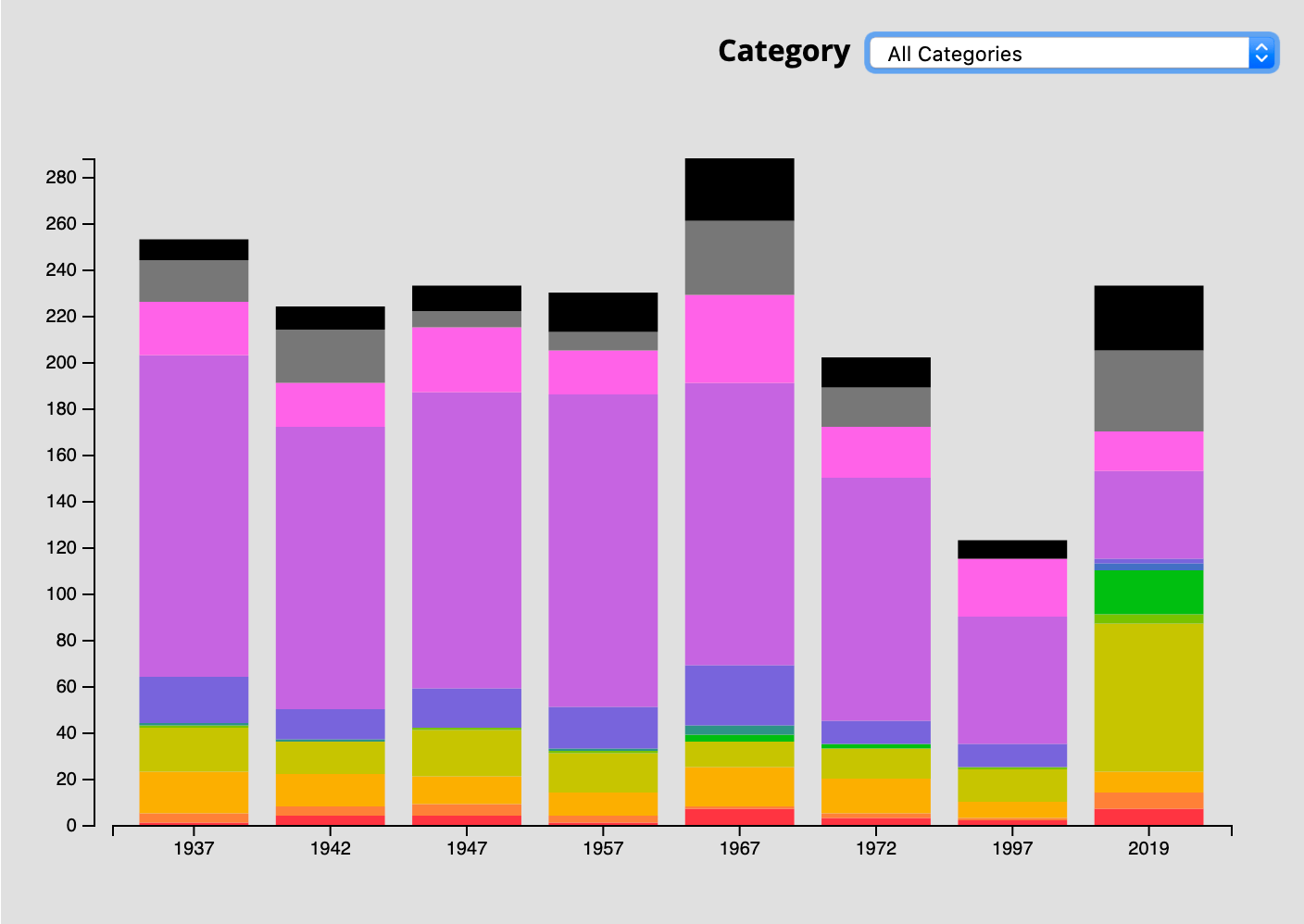
After reading this article, you’ll learn how to create d3.js charts like this easily. Web d3.js is a javascript library that enables you to create dynamic data visualizations in web browsers. Web most basic stacked barplot in d3.js. Observable includes a few d3 snippets when you click + to add a cell (type “d3” when the cell menu is open.
Web d3.js helps to visualize data using html, svg, and css. Web in this tutorial, you’ll learn how to create your very first bar chart with d3. Web most basic stacked barplot in d3.js. Web here, we will learn to create svg bar chart with scales and axes in d3. Create a bar graph using d3.js in simple steps.
Web in this article, i would like to present my progress with d3.js so far and show the basic usage of this javascript chart library through the simple example of a bar chart. Web d3 bar chart: Web animated bar chart with d3. Web you might see this particular chart type before, but in this story you will see how.
D3 Js Bar Chart - Web in this article, i would like to present my progress with d3.js so far and show the basic usage of this javascript chart library through the simple example of a bar chart. From the most basic example to highly customized examples. We will plot the share value of a dummy company, xyz foods, over a period from 2011 to 2016. Web in this tutorial, you’ll learn how to create your very first bar chart with d3. After reading this article, you’ll learn how to create d3.js charts like this easily. This guide will examine how to create a simple bar chart using d3, first with basic html, and then a more advanced example with svg. D3.js is a javascript library for manipulating documents based on data. Today, we’re going to show you how to build your first bar chart using d3.js. Web this tutorial will guide you through creating a bar chart using the javascript d3 library. Web a beginners guide to learn how to create a bar chart in d3.
This post describes how to build a very basic stacked barplot with d3.js. Web say you have a little data—an array of numbers: In this article, we will learn about d3.js, its key concepts, and how to create bar graphs using d3.js in simple steps, followed by examples. Web a bar chart could show the number of visitors that subscribe to your newsletter in realtime! But that’s just what makes it so special — the ability to customize absolutely everything.
Web d3.js is a javascript library that enables you to create dynamic data visualizations in web browsers. Web how to build a barchart with javascript and d3.js: Observable includes a few d3 snippets when you click + to add a cell (type “d3” when the cell menu is open to filter), as well as convenient sample datasets to. Web d3.js requires a lot of code — no arguing there.
You can poll the server to refresh the latest data every minute, or use web sockets to stream data incrementally, minimizing latency. This guide will examine how to create a simple bar chart using d3, first with basic html, and then a more advanced example with svg. Web a beginners guide to learn how to create a bar chart in d3.
Let's now take a dataset and create a bar chart visualization. Web you might see this particular chart type before, but in this story you will see how to make your own custom bar chart race using a famous javascript library, d3.js, step by step and. But that’s just what makes it so special — the ability to customize absolutely everything.
Web You Might See This Particular Chart Type Before, But In This Story You Will See How To Make Your Own Custom Bar Chart Race Using A Famous Javascript Library, D3.Js, Step By Step And.
But that’s just what makes it so special — the ability to customize absolutely everything. Before moving on, you should download d3.js and be. Web one of the ways you might visualize this univariate data is a bar chart. Web a bar chart could show the number of visitors that subscribe to your newsletter in realtime!
A Collection Of Simple Charts Made With D3.Js.
Web say you have a little data—an array of numbers: We’ve only scratched the surface here, and options to tweak are endless. This example works with d3.js v4 and v6. From the most basic example to highly customized examples.
This Post Describes How To Build A Very Basic Stacked Barplot With D3.Js.
Let's add some event handling on hover of the individual bars, and display values in our bar chart visualization of the previous chapter. Web animated bar chart with d3. Web using d3.js to create a very basic grouped barplot. Web in this article, i would like to present my progress with d3.js so far and show the basic usage of this javascript chart library through the simple example of a bar chart.
Web Most Basic Stacked Barplot In D3.Js.
Web d3.js requires a lot of code — no arguing there. You can poll the server to refresh the latest data every minute, or use web sockets to stream data incrementally, minimizing latency. Web here, we will learn to create svg bar chart with scales and axes in d3. Web d3.js helps to visualize data using html, svg, and css.